
Quali sono le dimensioni e i formati predefiniti delle foto e delle immagini in un negozio PrestaShop?
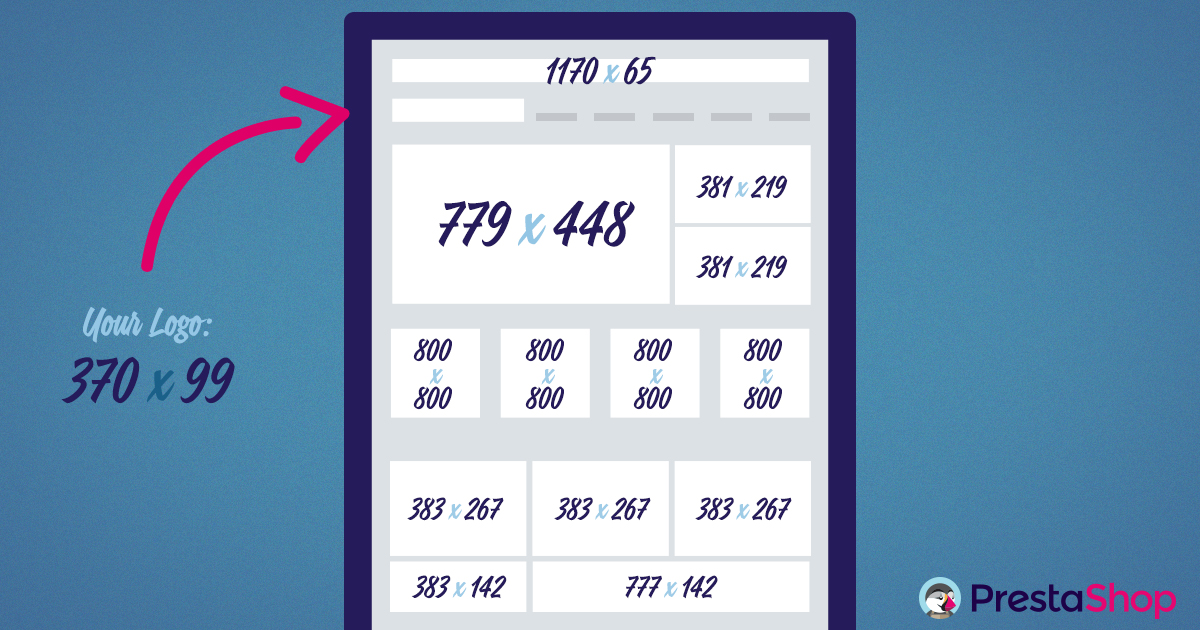
Sai quali sono le dimensioni e i formati delle immagini del tema predefinito di PrestaShop?
Il nostro primo impulso quando abbiamo un nuovo telefono cellulare è di solito personalizzarlo, aggiungere un'immagine che ci piace allo sfondo o cambiare le icone della home page.
E lo stesso accade quando consideriamo di creare un negozio online attraverso un tema predefinito: vogliamo personalizzarlo, giusto?
La prima cosa che non vediamo l'ora in quei primi momenti della nostra creazione è quella di mostrare l'immagine del marchio della nostra attività, quindi carichiamo il nostro logo o le immagini dei nostri prodotti.
Pertanto, se hai appena installato il tuo eCommerce PrestaShop sul tuo hosting Web, per aiutarti a personalizzare la tua homepage più velocemente, nel post di oggi ti presento i formati e le dimensioni delle immagini che ti servono per personalizzare il tuo tema predefinito.
Andiamo!
Quali dimensioni e formati di immagine sono necessari per personalizzare il mio tema predefinito di PrestaShop?
La maggior parte delle foto caricate nel backoffice dovrà essere in formato .jpeg o .png.
Questo sarebbe il primo requisito di base.
Se il tuo programma di modifica delle immagini non ti consente di salvarli in questi formati, prova a importarli in uno di questi tipi di file.
» Logo

Una delle immagini più importanti del tuo sito Web è il tuo logo.
Le dimensioni di questa immagine possono variare leggermente a seconda del design di ciascun logo. La larghezza massima consentita dal tema predefinito di PrestaShop è di 160 pixel.
L'altezza consigliata per questa area è di 28 pixel; ma il tema può essere adattato ad un'altezza massima di 42 pixel. Le immagini di dimensioni superiori a 42 pixel non verranno ridotte, il che potrebbe distorcere il tema predefinito.
Dimensioni consigliate: non più grande di 160 x 42 pixel.
» Slider di immagini per la tua homepage

Lo slider della homepage è probabilmente il secondo elemento che ogni utente vede nel tuo negozio.
In realtà, di fronte alla SEO non è troppo consigliabile usarli, in parte a causa del fatto che rallentano il Web e, quindi, la velocità di caricamento sarà probabilmente maggiore dei 3 secondi massimi che normalmente si presume che una pagina sia "lenta".
Ma tra i suoi aspetti più positivi, va notato che immagini così grandi e attraenti non solo colpiscono, ma si muovono, e catturano l'attenzione dell'utente.
Il passaggio dell'immagine mostra 3 foto per impostazione predefinita; Ti consiglio di fare una media tra 3 e 5 immagini e non più di 7.
Come consiglio SEO, va notato che è possibile aggiungere testo direttamente all'immagine, ma i motori di ricerca non saranno in grado di leggerlo.
Per migliorare il posizionamento organico, ti consiglio di utilizzare la funzione di sovrapposizione di testo integrata.
Non dimenticare di formattare ed evidenziare il testo importante con lo strumento di formattazione dell'intestazione.
Inoltre, se si desidera continuare a utilizzare il testo bianco, assicurarsi che l'immagine sia scura in modo che sia di facile lettura.
Dimensioni consigliate: 1110 x 340 pixel
» Blocco banner

Il blocco banner è uno degli elementi che puoi sfruttare per veicolare traffico in una determinata categoria del tuo nuovo negozio online.
Viene visualizzato dopo i primi prodotti, e vista la dimensione ha un’ottima visibilità. Utilizza questa area per annunciare promozioni o particolari novità.
Dimensioni consigliate: 1110 x 214 pixel
» Come dovrebbero essere le foto e le immagini dei prodotti che carichiamo sul nostro sito Web?

L'immagine predefinita del prodotto verrà utilizzata in tutto il tuo negozio online in diverse dimensioni.
Ad esempio, le foto nella pagina del prodotto saranno più grandi per evidenziare il prodotto, ma saranno più piccole nel riepilogo mostrato prima del pagamento, poiché vengono utilizzate lì solo come riferimento.
Ma non preoccuparti: devi caricare l'immagine solo una volta, quando imposti il prodotto. Il software PrestaShop ridimensionerà automaticamente le immagini con il tema predefinito.
Dimensioni consigliate: 800 x 800 pixel
» Watermark (filigrana)
Aggiungi automaticamente il tuo logo aziendale alle immagini dei tuoi prodotti in modo che, se altri li usano, non si prendano completamente il merito.
A differenza di tutte le altre foto con cui abbiamo lavorato finora, dovrà essere salvata in formato .gif.
Puoi rendere questa filigrana la dimensione desiderata, ma assicurati che non toglie nulla ai tuoi prodotti.
Il puffin dell'immagine del prodotto mostrato sopra ha una dimensione di 74 x 74 pixel.
Vuoi un trucco? Se si desidera una filigrana ombreggiata, impostare l'opacità direttamente con il modulo integrato.
Puoi anche scegliere dove inserire la filigrana con il modulo incluso.
Dimensioni consigliate: qualsiasi
Formato consigliato: .gif
» Favicon
![]()
Se questa icona non ti è familiare, probabilmente è perché non hai ancora aggiornato la tua favicon per mostrare il tuo sito web.
Si trova a sinistra del titolo della tua pagina web e appare prima di ogni URL del tuo negozio online.
Utilizza il nostro generatore di favicon per poter trasformare il tuo logo in una favicon!
Se hai un logo molto complicato, puoi usare un'altra immagine che rappresenta il tuo negozio online.
Dimensioni consigliate: 16 x 16 píxel
Formato consigliato: .ico
Aggiorna questa funzione nella scheda: Design > Temi & Logo > Favicon
Conclusioni
Una volta che sai quali sono le diverse immagini di cui hai bisogno per il tuo negozio online, usa questa tabella per conoscere le dimensioni predefinite.

Quali immagini vuoi aggiornare sul tuo sito web?
Se desideri personalizzare il tuo e-commerce a tuo piacimento, non esitare a seguire questo elenco di suggerimenti per stabilire i formati e le dimensioni delle immagini più corrette per il tuo modello.
Segui sempre le tonalità della tua tavolozza di colori aziendale e assicurati che le foto siano il più affidabili possibile. Ciò conferirà al tuo lavoro ancora più professionalità e potrai convincere e trattenere il tuo pubblico.
Immagine principale di Freepik.





